Część to znowu ja OLMO 😉
Dzisiaj będziemy dalej pracować nad zrobieniem gry "Wykreślanka" - Gra Scratch – Wykreślanka
W poprzednim wpisie mogliście już zobaczyć jak rozpocząć tworzenie tej gry - 23. Gra Scratch „Wykreślanka” – część 1
Kolejną niezbędnymi elementami naszej gry to skrypty. Zanim jednak do tego przejdziemy musimy się zastanowić i zaplanować wygląd tej gry.
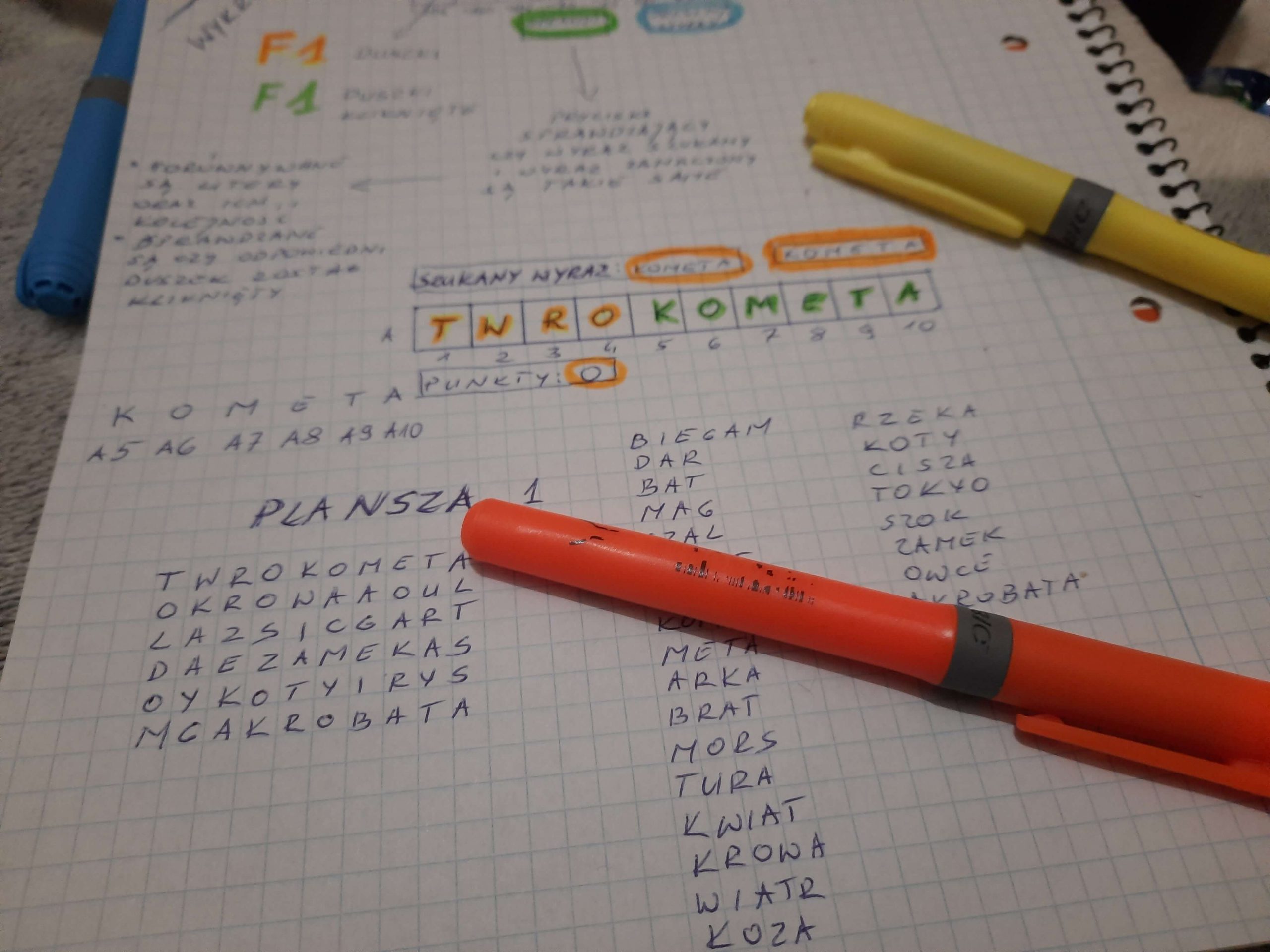
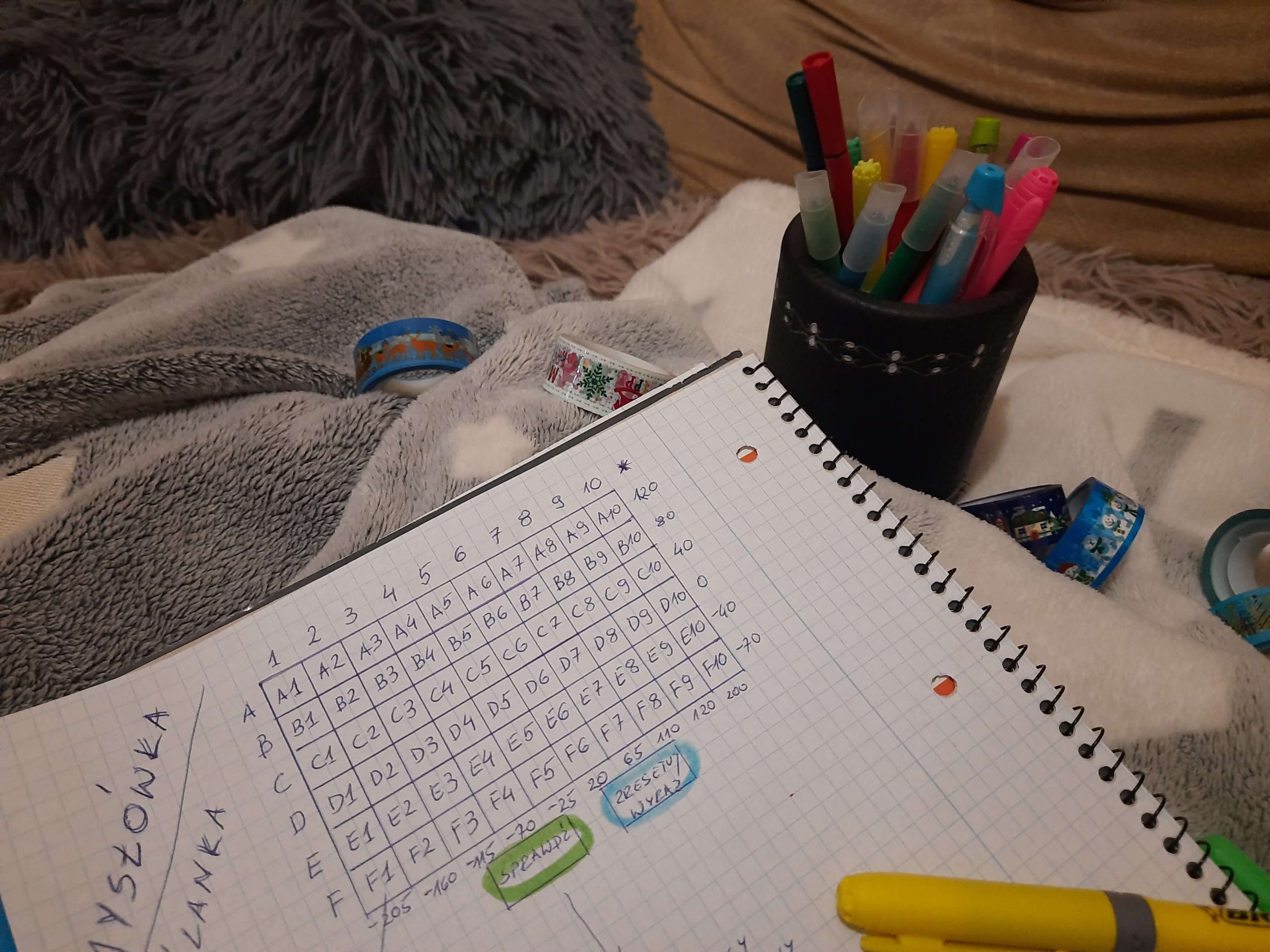
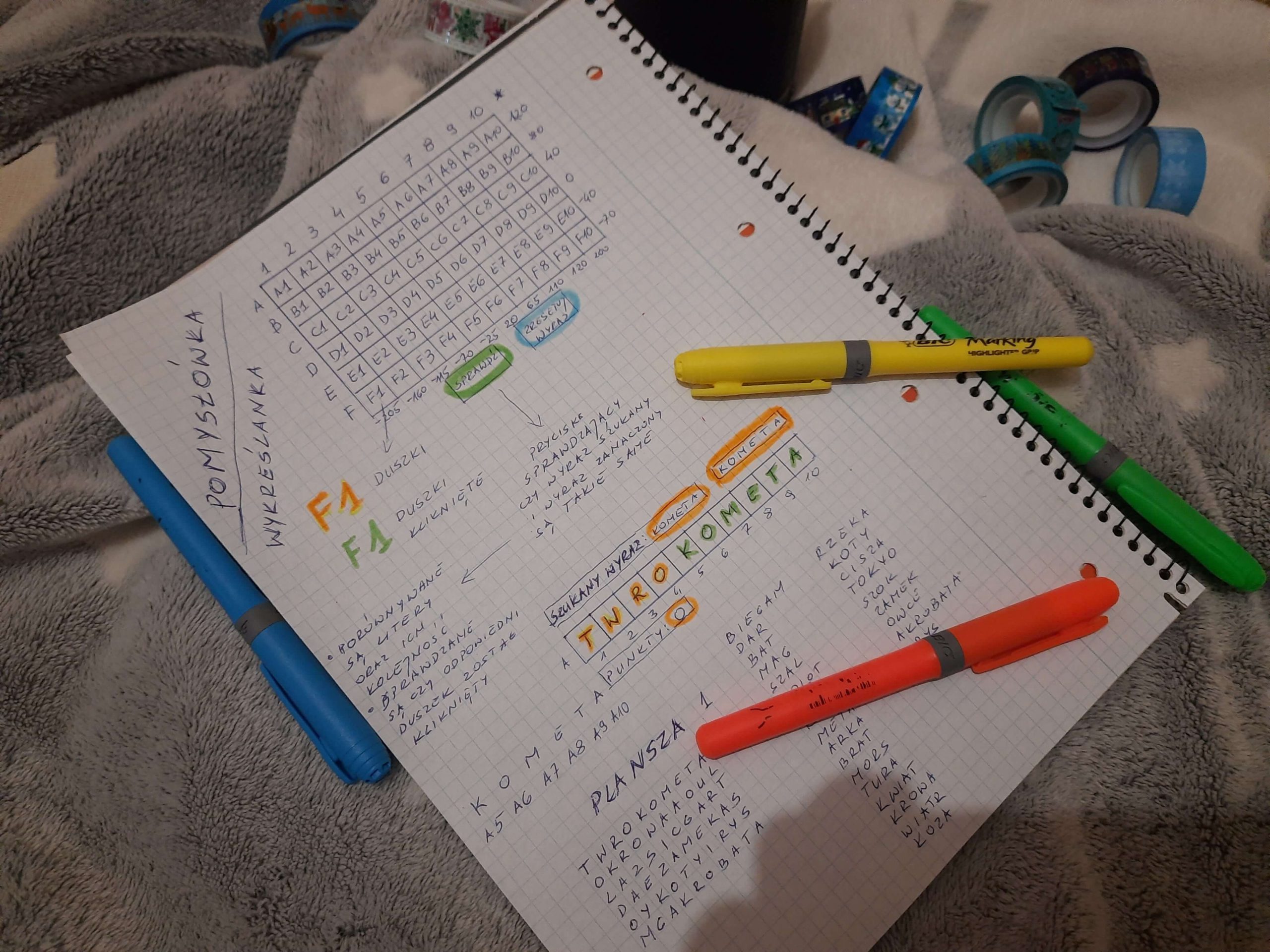
Pamiętacie te zdjęcia:



Jak widzicie rozpisaliśmy sobie jak będzie wyglądała plansza.
Podzielmy więc planszę, my zmniejszyliśmy literki z dostępnych duszków na 50.
Sprawdziłem, że w jednej linii jak dobrze ułożę te zmieści się ich aż 10. Zwróćcie uwagę, że literki są różnej szerokości. Jaka literka jest najszersza?
Takich linii mogę mieć 6, muszę też troszkę miejsca zostawić np. na przyciski.
Spójrz jak zaplanowaliśmy planszę:

Przypomina Wam to coś? Mi to przypomina planszę do gry w statki. Może to też przypominać planszę do gry w szachy - tylko pola są jednokolorowe.
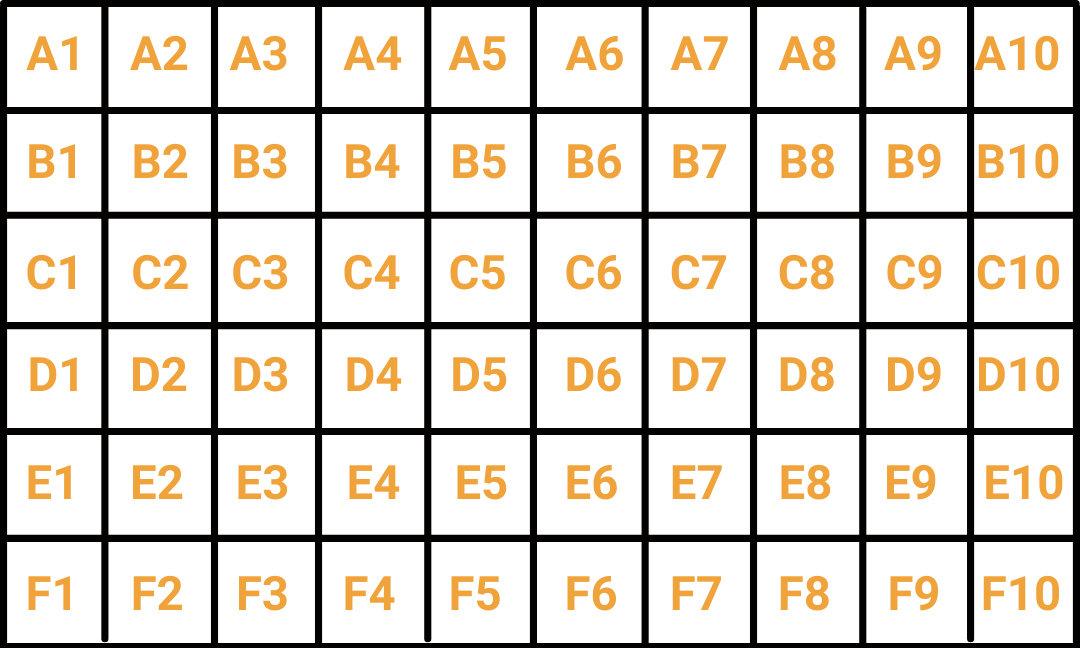
Mamy więc 6 linii (wierszy) od A do F oraz 10 kolumn. Policzycie ile wszystkich pól otrzymaliśmy?
Po co nam taka plansza? Każde pole na planszy to będzie jedna literka. A z nazewnictwa będziemy korzystać w skryptach.
Skrypty dla przycisków
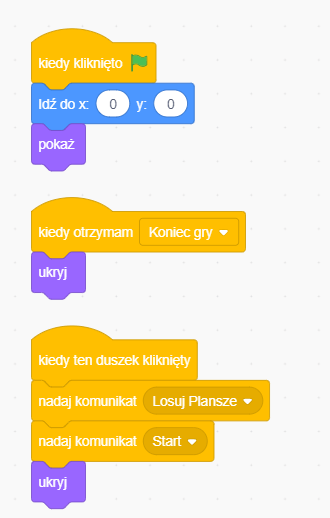
Przycisk START
W skryptach mamy tutaj 3 zdarzenia:
- kiedy zielona flaga kliknięta
Określamy miejsce przycisku - idź do x: 0 y: 0
Sterujemy widocznością - pokaż
- kiedy ten duszek kliknięty
Nadajemy komunikat "Losuj Plansze"
Nadajemy komunikat "Start"
Ukrywamy przycisk
- kiedy otrzymam "Koniec gry"
Sterujemy widoczności - ukryj

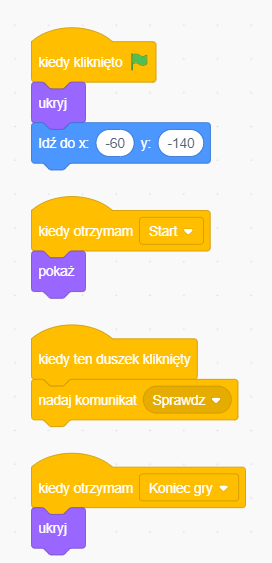
Przycisk SPRAWDŹ

Zdarzenia dla tego skryptu to:
- kiedy zielona flaga kliknięta
Ustawiam widoczność na początku gry - ukryj
Ustawiamy miejsce przycisku - idź do x: -60 y: -140
- kiedy otrzymam "Start"
Ustawiam widoczność - pokaż
- kiedy ten duszek kliknięty
Nadaje komunikat "Sprawdz"
- kiedy otrzymam "Koniec gry"
Ustawiam widoczność - ukryj
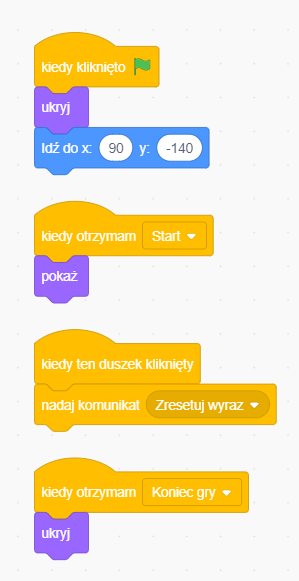
Przycisk ZRESETUJ WYRAZ
Skrypt wygląda podobnie do opisanych już przycisków.
- kiedy zielona flaga kliknięta
Ustawiamy widoczność przycisku na początku gry - ukryj
Ustawienie miejsca przycisku na planszy - idź do x: 90 y: -140
- kiedy otrzymam "Start"
Ustawiamy widoczność przycisku - pokaż
- kiedy ten duszek kliknięty
Nadaj komunikat "Zresetuj wyraz"
- kiedy otrzymam "koniec gry"
Ustawiamy widoczność przycisku - ukryj

Podsumowując
Dla przycisków zanim napiszemy skrypty musimy zdefiniować kilka zdarzeń. Wiecie jakie?
- Start (patrz skrypt dla wszystkich przycisków)
- Losuj Plansze (dla przycisku START)
- Sprawdź (dla przycisku SPRAWDŹ)
- Zresetuj wyraz (dla przycisku ZRESETUJ WYRAZ)
- Koniec gry (dla wszystkich przycisków)
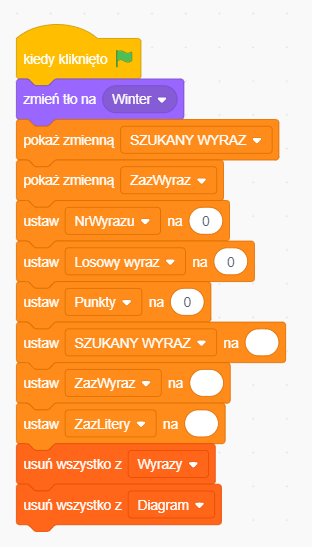
Skrypty dla tła
Kiedy kliknięto zielona flaga

W tej części ustawiamy początkowe wartości.
Ustawiam tło, pokazuje lub ukrywam elementy, zeruje ustawienia zmiennych. Dla zmiennych liczbowych ustawiam 0, dla napisów zostawiam pusto, a dla listy usuwam wszystkie elementy.
Zaczynamy od utworzenia zmiennych:
- SZUKANY WYRAZ
- ZazWyraz
- NrWyrazu
- Losowy wyraz
- Punkty
Tworzymy listy:
- Wyrazy
- Diagram
Ustawiamy początkowe wartości dla zmiennych i list oraz określamy, które z nich mają być widoczne (nie widoczne) na początku gry.
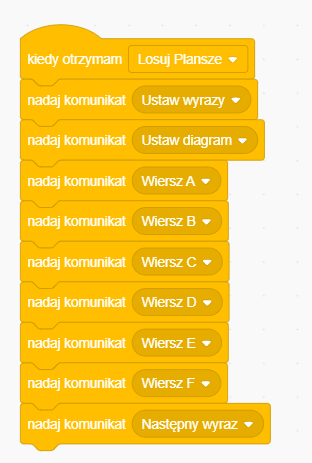
Losuj Plansze
To zdarzenie ma za zadanie przygotować początkową planszę gry.
Przygotowanie całej planszy polega w naszym przypadku, na podzieleniu tego zadania na mniejsze podzadania. Każde z podzadań to jest nowy komunikat, i tak mamy:
- nadaj komunikat "Ustaw wyrazy" - którego zadaniem jest stworzenie listę wyrazów do znalezienia na danej planszy
- nadaj komunikat "Ustaw diagram" - tworzy listę umiejscowienia liter wyrazu na planszy
- nadaj komunikat "Wiersz A" - ustawia litery dla pierwszej linii (A) na planszy
- nadaj komunikat "Wiersz B" - ustawia litery dla drugiej linii (B) na planszy
- nadaj komunikat "Wiersz C" - ustawia litery dla trzeciej linii (C) na planszy
- nadaj komunikat "Wiersz D" - ustawia litery dla czwartej linii (D) na planszy
- nadaj komunikat "Wiersz E" - ustawia litery dla piątej linii (E) na planszy
- nadaj komunikat "Wiersz F" - ustawia litery dla szóstej linii (F) na planszy
- nadaj komunikat "Następny wyraz" - ustawia wyraz do znalezienia

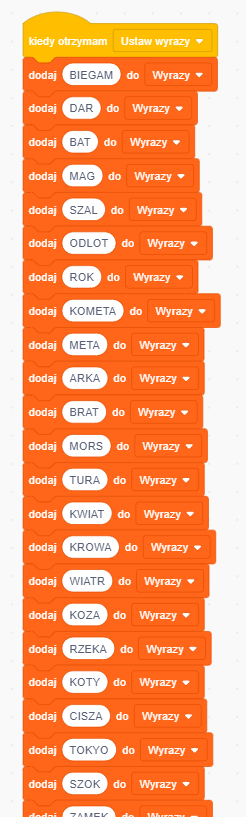
Ustaw wyrazy

W tym zdarzeniu wczytuję listę wyrazów do utworzonej listy "Wyrazy".
Stosujemy tutaj metodę dodaj ... do (nazwa listy). W ten sposób to co dodajemy do naszej listy wyrazów ląduje na końcu listy. To tak jakbyśmy tworzyli listę zakupów i na końcu coś dopisywali. Wyrazy oczywiście powinny znaleźć się na wcześniej zaplanowanej planszy.
Niepełną list dodawanych wyrazów w kolejności widzisz na zdjęciu. Ilość wyrazów jakie dodamy jest dowolna, każdy z tych wyrazów będzie szukany przez naszego gracza.
Jeśli zmienimy planszę to musimy dla każdej planszy ustalić oddzielnie wyrazy. Oczywiście literki na planszy również będą inne.
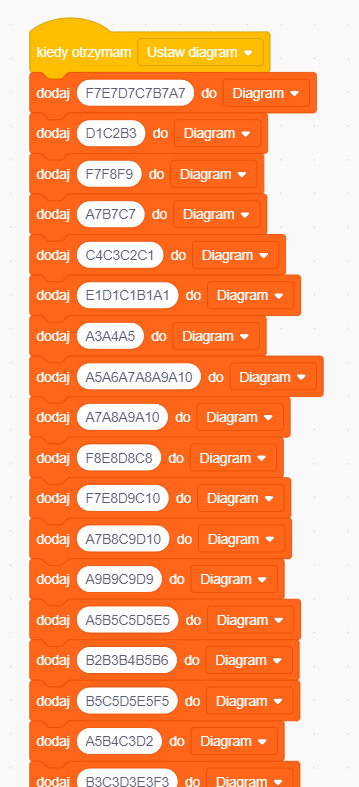
Ustaw diagram
Podobnie jak w zdarzeniu "Ustaw Wyrazy" dodajemy elementy do listy. W tym wypadku dodajemy elementy do listy "Diagram".
Ustawiamy z jakich liter składa się wyraz i tak np. pierwszy wyraz z listy wyrazów, czyli BIEGAM, powinien składać się z liter umieszczonych w diagramie pod polem F7 E7 D7 C7 B7 A7 (nie robimy spacji między pozycjami liter). Widzimy, że jest do kolumna 7 i czytana od dołu do góry. Z uwagi na fakt, że gracz nie czyta wyrazu na głos (przynajmniej nie musi tego robić) to pola muszą zostać zaznaczone w odpowiedniej kolejności.
Kolejność wyrazów w liście "Wyrazy" musi być taka sama jak kolejność w liście "Diagram".
Dla ćwiczenia ustal jaki wyraz jest dodany jako drugi do listy "Diagram" oraz gdzie leżą litery z których powinien się on składać.

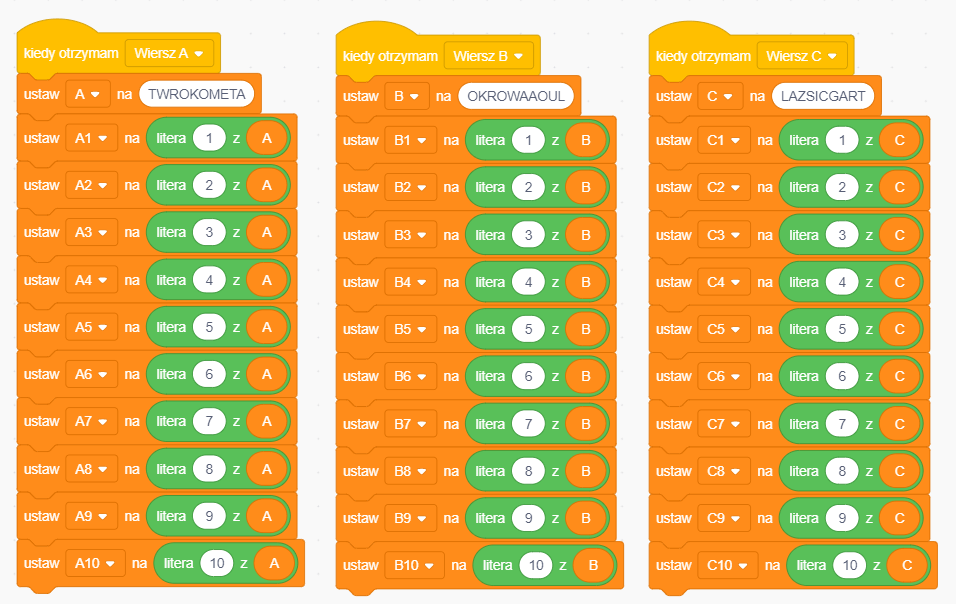
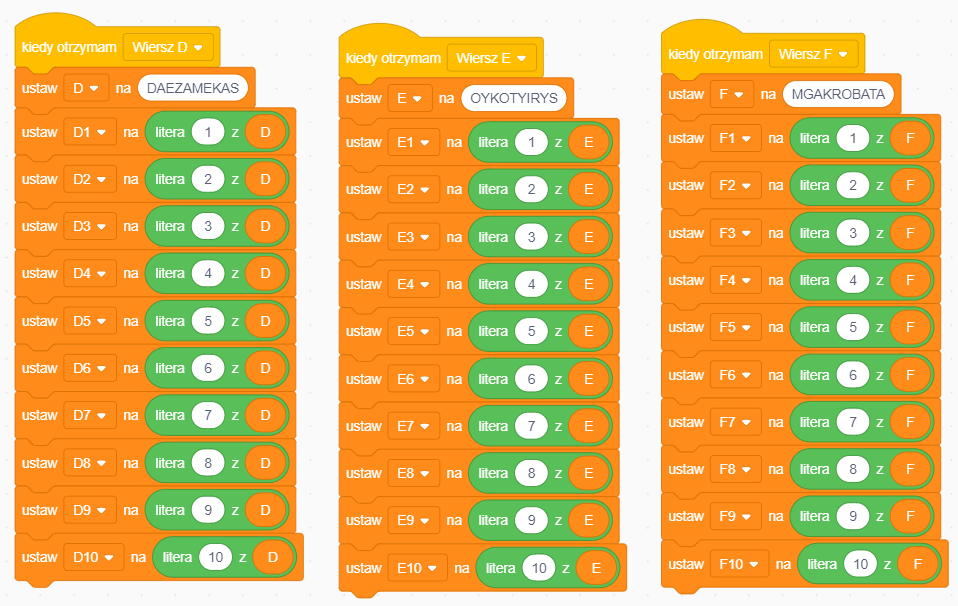
Wiersz A, B, C, D, E, F
W zdarzeniu Wiersz A, ustawiane są litery jakie znajdą się w pierwszej linii. Litery te zapisujemy do zmiennej A w kolejności od lewej do prawej. W następnym kroku pierwszą literę z lewej przypisujemy do zmiennej A1, drugą do A2, trzecią do A3 itd. aż ostatnią do A10.
Analogicznie dla pozostałych linii druga to Wiersz B, kolejna to C itd aż ostatnia linia to F.
Pierwsza z lewej litera przypisywana jest do odpowiedniego wiersza A, B, C, D, E lub F i cyfry 1. Cyfra odpowiada kolumnie litera linii. W ten sposób wypełniamy wszystkie pola na planszy oraz każda litera znajduje się w odpowiedniej zmiennej.
Zgadnij lub sprawdź jaka litera będzie znajdowała się pod zmienną D3.


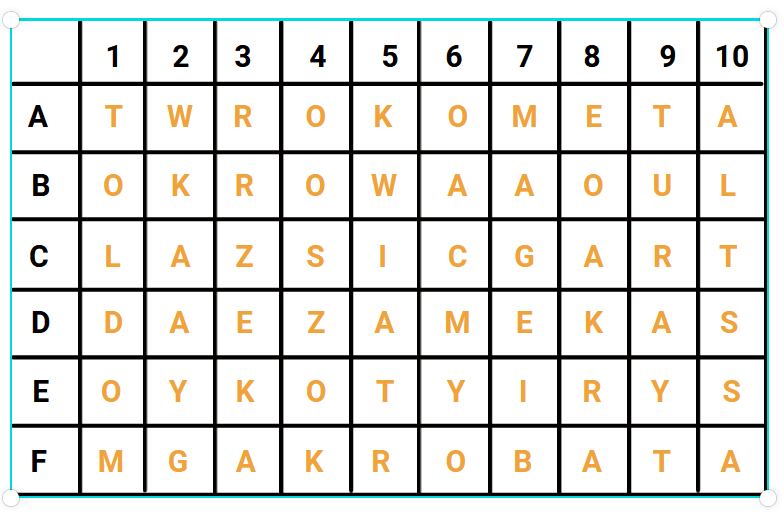
Na podstawie powyższych skryptów, potrafiłbyś rozrysować naszą siatkę?
Nasza plansza wyglądać będzie następująco:

Uff, chyba dużo już dzisiaj było tych skryptów.
Pozostałe skrypty dla tła oraz dla duszków literek w następnej 3 części. Już dzisiaj zapraszam Cię do kolejnego wpisu.
Lew OLMO 😉
Wszystkie linki w jednym miejscu
Opis budowy gry - część 1 23. Gra Scratch „Wykreślanka” – część 1
Projekt gry Wykreślanka w Scratch https://scratch.mit.edu/projects/460849638/
Ulubione gry planszowe Oli TOP 7 najlepszych gier planszowych offline wg. 11-letniej Oli
Opis gry "Pomysłówka" - inspiracja powstania gry online Pomysłówka offline – gra planszowa jako inspiracja
Gra "Wykreślanka" do zabawy i testów Gra Scratch – Wykreślanka
Zostaw odpowiedź