Cześć to znowu ja OLMO 😉
Zbudowaliśmy już plansze naszej gry i naszych bohaterów wyścigówkę i auta. Ożywiliśmy wszystkie pojazdy. Dodaliśmy punktacje i poziomy. Pozostało nam dodanie animacji przy zwiększaniu poziomu oraz zakończenia gry. Dzisiaj już ostatnia część.
Jeśli nie widziałeś wcześniejszych wpisów to zajrzyj:
6. Gra Scratch „Wyścig” – część 1
7. Gra Scratch „Wyścig” – część 2
8. Gra Scratch „Wyścig” – część 3
Jeśli nie wiesz kim jest OLMO lub Scratch to zapraszam do tych wpisów:
Do tej pory zrobiliśmy już prostą animacje dla początkowego odliczanie w duszku "Start”.
Dzisiaj pokażemy kolejne.
Animacja następnego poziomu
Dodajemy samodzielnie nowego duszka za pomocą funkcji "Maluj”. Za pomocą "T” - funkcji tekstu dodajemy napis ( w dowolnym kolorze) Następny poziom.

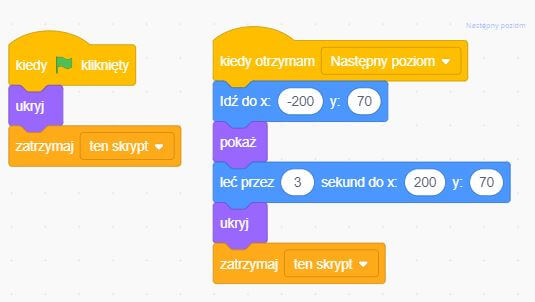
Skrypty dla tego duszka:

"Kiedy kliknięto zieloną flagę" – tutaj pamiętajcie ustawiamy wartości początkowe.
Zdarzenie "Kiedy otrzymam następny poziom” to zdarzenie jeśli pamiętacie było wywołane w trakcie naliczania punktów, gdy przekroczone zostanie 25, 50, 75, 100 punktów (czyli wielokrotność 25 punktów). Skrypty te znajdują się w skryptach tła i były omawiane we wpisie 8. Gra Scratch „Wyścig” – część 3).
Co dzieje się w trakcie tego zdarzenia:
-
- ustawiona jest miejsce początkowe czyli punkt x:-200 y:70
- pokazywany jest duszek
- leć przez 3 sekundy do x:200 y:70
- ukryj duszka
- zatrzymaj ten skrypt
Tutaj duszek "Następny poziom” leci z punktu od lewej krawędzi (x: -200) do prawej krawędzi (x:200). Poprzez zwiększanie lub zmniejszenie czasu w jakim leci przyspieszamy lub zwalniamy by napis leciał bardzo szybko lub wolno.
Wysokość na jakiej leci duszek czyli y: 70 ustawcie u siebie na takiej wysokości by nie przeszkadzało Wam kontynuować gry, by nie zasłaniało za dużo i nie rozpraszało.
Animacja zakończenia gry
Dodajemy kolejnego duszka za pomocą funkcji "Maluj” tworzymy różnokolorowy napis poprzez "T” - każda litera w innym kolorze.
Tak wygląda nasz kostium dla tego duszka:

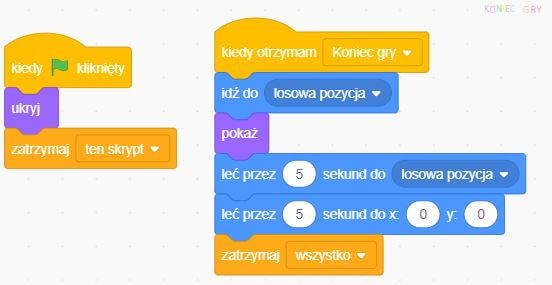
A tak wygląda skrypt dla niego:

Zobacz jak tutaj wygląda animacja. Tutaj może trwać dłużej bo już nikogo nie rozprasza.
Udało się opisałem Wam do końca jak zrobić taką grę, troszkę to dużo czasu zajęło. Mam nadzieje, że wytrzymaliście do końca.
Super teraz już możecie grać w swoją wypasioną grę. Podajcie w komentarzu linki do swoich projektów. Może dodacie swoje utrudnienia? Pochwalcie się Waszymi najlepszymi wynikami w komentarzu?
Mam jeszcze zagadkę, jestem ciekaw czy ktoś zgadnie:
Dlaczego auta po jakimś czasie zmieniają kolor na żółty po zakończeniu gry?
Powodzenia i miłej zabawy 😉
Do zobaczenia.
Zostaw odpowiedź